
Pixels of the Week – October 25, 2020
Every week I share a list of curated articles, resources and tools about UX, UI and mobile design, HTML, CSS, the web industry, process inspiration and more…
This week’s selection: CSS Grid Playground, chatbots, spatial memory in psychology and UX Design, a tool to find CSS values based on the property, some CSS gradient background that you can copy/paste, advice for UX interviews, great packaging, the issues with the video game industry, a beautiful serif font, testing accessibility, CSS clamp() min() and max(), CSS and accessibility, naming conventions, 3D printed bee homes, etc.
#Now – what I’m up to
Luxembourg is beautiful in autumn, so I enjoy the last days of sun to go for some bike rides and take some autumn leaves pictures.
Also I will talk about my expertise as a UX designer at the Developer Students Club on Tue, Oct 27, 1:00 PM EDT (19:00 CEST), it’s a free online event. I’ll talk and share advice about my experience as a designer so far. There’s also Q&A!
TL;DNR the one you should not miss

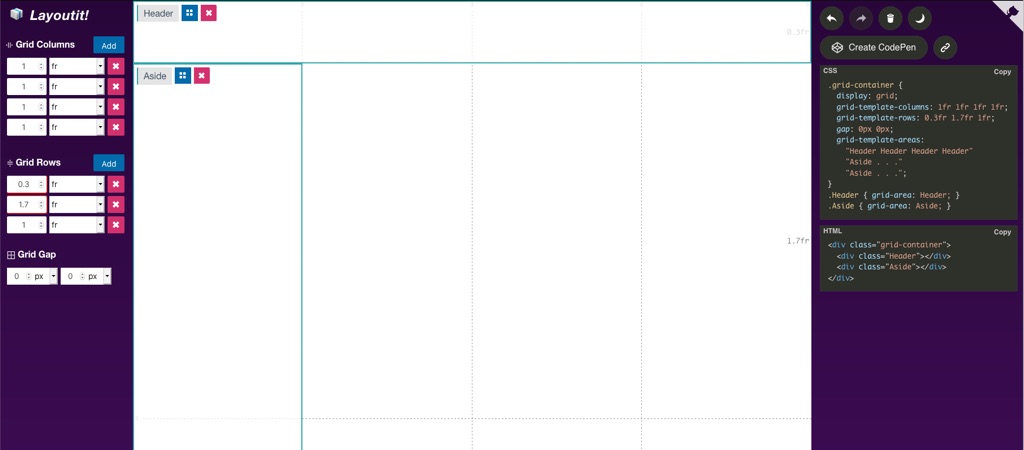
This is a really nice tool: a CSS grid sandbox to play with CSS grid layout, experiment and visually build your layouts so that you can see what the code looks like
Interesting article
#Usability #UserMentalModels
Spatial Memory: Why It Matters for UX Design by @NNgroup I think that respecting the spatial memory is always complex with responsive webdesign since items move around when browser is resized.
#Chatbot
” My chatbot is dead Why yours should probably be too“: Let’s be honest with ourselves for a moment: when did you actually ever enjoy talking to a chat bot? (..) It turns out that the answer is, at least for most of us, almost never.” YES to killing the chatbots!!
#UX Job
11 Realities on Finding Your First Job, 11 pieces of advice by Morgane Peng who interviewed a lot of UX designers for roles and has 10 years of interviewing UXers.
#DesignSystems #Names
Naming Tokens in Design Systems: naming convention is hard so I love it when people are geeking around names and are trying for find some sort of convention to name things
#Accessibility
A list of accessibility testing tools and techniques, there’s even some React ESLint plugin and some storybook addones, so nooo more excuses to not test your React (or other JS framework) components!!!
#Linguistics
“Buffalo buffalo Buffalo buffalo buffalo buffalo Buffalo buffalo” an example of how rich and complex language can be (and yes this sentence is grammatically correct)
Inspiration, fun experiments and great ideas
#Design #Packaging
“Designing Steamed Hams From “The Simpsons” a quite nice and fun work in progress on a (fake) burger packaging
#Inspiration #Art
This is cute: French artist grows a love of nature with his ‘tree hug’ installation
#Inspiration #Pen
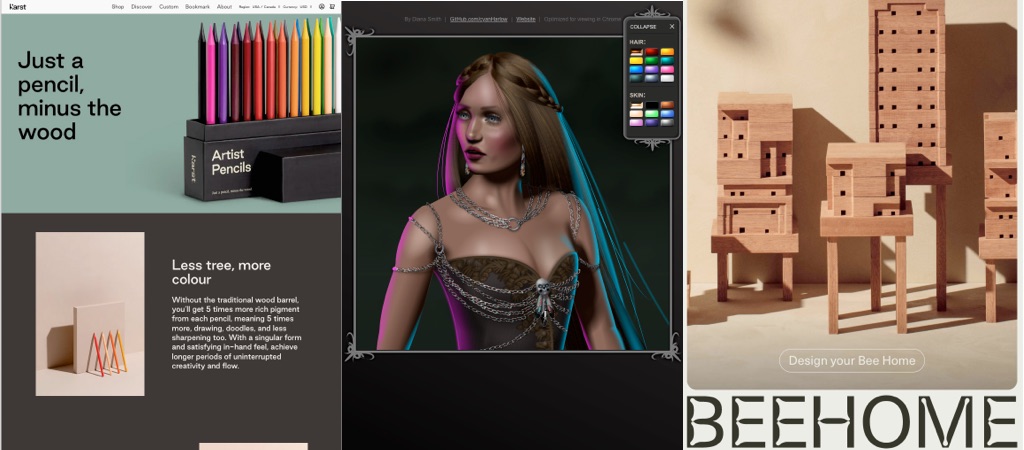
I don’t draw enough (expect on the iPad) to invest $70 in some woodless pencils but I have to admit that those look beautiful
#CSS #Inspiration
WOW, a pure Oil Painting CSS character, this is impressive!!
#Design #Beehome
Bee Home: design a bee home and help restore the relationship between people and planet” a nice project that lets you create and download the files to fabricate a bee home for your garden (I want to find a way to send one to my mum ^^)
News in the industry
#Illustrator #IllstratoriPad
Yeahy Illustrator on iPad is now available for everyone. I had so much fun during the beta, it’s really a nice tool when you want to create illustrations. I looove the blob pencil. Also, check Dan Flores’s coloring session
#CSS
Hey the State of CSS annual survey is back, login to answer questions about your usage of CSS in 2020 🙂
Tutorials
#CSS #Accessibility
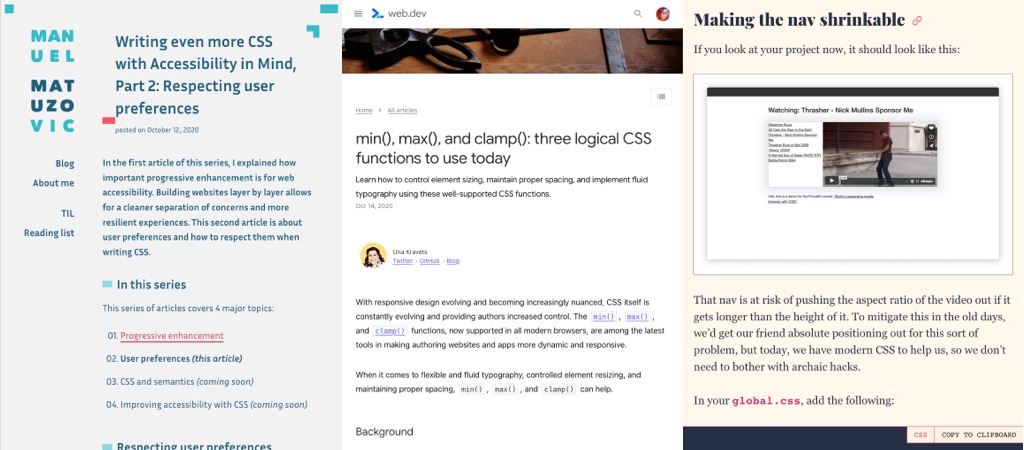
“Writing even more CSS with Accessibility in Mind, Part 2: Respecting user preferences“, let’s talk about font-size preferences, reducing motion and dark mode (by @mmatuzo)
#CSS
- “min(), max(), and clamp(): three logical CSS functions to use today” by @Una I love those 3 because you can really do super nice things for responsive components with them!!!
- Build a responsive media browser with CSS, by using the super powers of flexbox (grow, shrink, etc.) by @hankchizljaw
Documentary
#VideGames
“Who are the gamers?” interesting documentary in French (with English subtitle available) on lack of diversity and toxic masculinity in video games that goes back to the history of games with a lot of scientific studies around the whole theme.
Useful tools and resources that will make your life easy
#CSS
CSS values, a cool online tool that tells you the different values available for a specific CSS property (by @ImpressiveWebs)
#CSS #Background
Another great place where you can find some CSS background patterns you can copy paste for your website. This tool also lets you specify some colors, opacity, etc.
#Font
Sun Flower, a beautiful modern serif font created by MadeType (and free for personal use)
#Freebies #Stamps
I have no idea what I would do with those but I love them anyway: free Halloween Vintage Stamps
#Icons
Good Morning, let’s start the week with some nice little icons shall we? Here’s a free pack with some Figma, Sketch and Iconjar options 🙂